Comment tester son site internet rapidement en 5 points ?
Il est relativement facile de tester son site internet pour vérifier s’il est à jour techniquement et s’il répond correctement aux critères de qualité et de sécurité.
Cette analyse peut être très rapide en utilisant des scans de site en ligne. En quelques instants vous pouvez estimer la réussite technique d’un site Web.
Voyons ensemble les 5 éléments essentiels à contrôler. Ces vérifications sont à la portée de tous.
Tester un site web avec les bons outils
1. Référencement naturel
Votre plugin WordPress Rank Math, Yoast etc. ne fait pas tout. Ne vous attendez pas à des miracles tant que vous n’avez pas bâti une stratégie de référencement ou si vous vous reposez uniquement sur les outils intégrés à votre site.
L’éditeur de logiciel Rank Math vous restitue un score global ainsi que l’ensemble des premiers correctifs à appliquer.
Visitez le site et entrez votre adresse :
Quel est votre score Rank Math ?

Un professionnel vous proposera de vérifier le volume et la qualité des mots clés sur lesquels vous êtes positionnés, analysera les résultats statistiques, l’attractivité et la pertinence des contenus à retenir ou à créer, vous proposera un maillage de liens cohérent avec vos objectifs.
2. Webscore webdesign
L’aspect visuel devrait être singulier, personnalisé et respecter les tendances graphiques actuelles. Vous veillerez à ce que vos images soient uniques, originales et optimisées pour l’affichage.
Le site WebScore.ia détecte la structure de base, la façon avec laquelle se combinent les contenus textes/images, la composition des éléments. Ses algorithmes vérifient les règles de base de la conception web, par exemple si les éléments des menus sont faciles à lire, le lien de contact et le téléphone facile à trouver. Le choix des images, les espacements sont aussi passés au crible.
Quel est votre score d’attraction visuelle ?

3. Webperfs
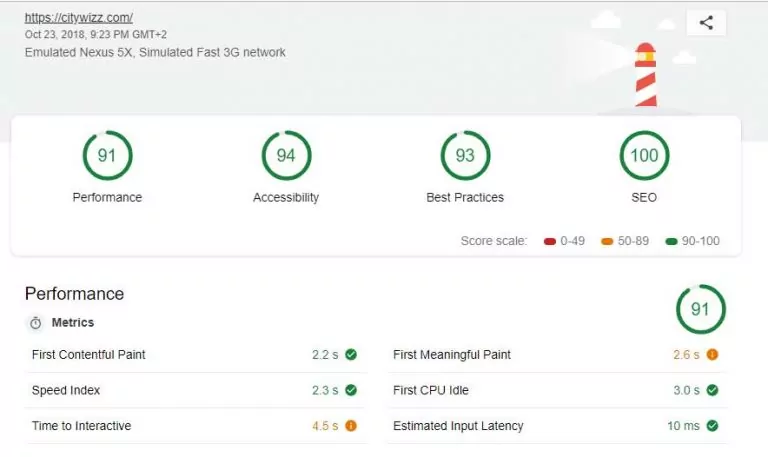
Pour améliorer le délai d’affichage d’une page ou d’un site, l’expérience utilisateur sur un site, Google Page Speed Index est l’outil le plus facile d’utilisation pour trouver les axes d’amélioration en matière de performances.

4. Accessibilité Web
L’accessibilité est un domaine relativement complexe où il est très souvent nécessaire de s’entourer d’un spécialiste.
Débranchez votre souris et commencez à tester votre site pour vérifier s’il peut intégralement être utilisé au clavier.
Un second test peut s’effectuer à l’aide du logiciel Wave disponible sous la forme d’une extension navigateur. Vous pouvez aussi vérifier les principales règles d’accessibilité directement sur le site.
En complément vous pourriez compléter votre analyse avec ces 2 outils : Color Contrast Checker et Web Developer.
Color Contrast Checker WCAG mesure les ratios à respecter pour les contraste entre la couleur du texte et la couleur de fond.
L’extension Web developer pourra vous aider à vérifier la structure.
Sa11y est un outil d’assurance qualité de l’accessibilité qui met visuellement en évidence les problèmes courants d’accessibilité à l’aide d’un bookmarklet.
5. Sécurisation
Certains scanners en ligne vous aident à détecter les principales failles ou la présence de votre site sur une liste noire d’autorités de contrôle par exemple Google Safe Browsing, Eset, McAfee, etc. Dans ce cas l’autorité avertit les visiteurs que le site est dangereux.

Si votre site est construit avec WordPress, Hackertarget vous signale si les auteurs et administrateurs sont visibles par un visiteur anonyme. Il détecte les plugins laissés affichés en lisant la source HTML de la page d’accueil des sites WordPress.
Certains aspects peuvent être améliorés instantanément, d’autres nécessitent une expertise.
6. Progressive web app
Les PWA représentent une méthode de conception pour que votre site soit utilisable en cas d’une faible connexion et même en mode hors ligne.
Tout site web peut être transformé en PWA y compris un site vitrine ou même un blog. Cette fonctionnalités offre une expérience utilisateur similaire à celle d’une application mobile native.
Quelques plugins WordPress peuvent vous aider à transformer votre site en Progressive Web App.
J’ai mis en place un modèle de site en Progressive Web App où toutes les bonnes pratiques sont respectées. Ce template disponible sur GitHub propose un maximum d’optimisations techniques selon les critère définis par Google et son outil Lighthouse intégré dans les Dev Tools de Chrome.
https://github.com/citywizz/simple-pwa